本文讲述的是网站制作中,背景图片与正文怎么样衔接,怎么样设计更上档次。假如你想找的是网页背景图片设置的代码,就更为简单了,如此在页面样式表里概念一下就能了。不过今天博久网络说的并非这回事,而是作为背景色或图片,怎么样跟下面的正文或内容版块形成巧妙的衔接,产生高级的视觉成效。
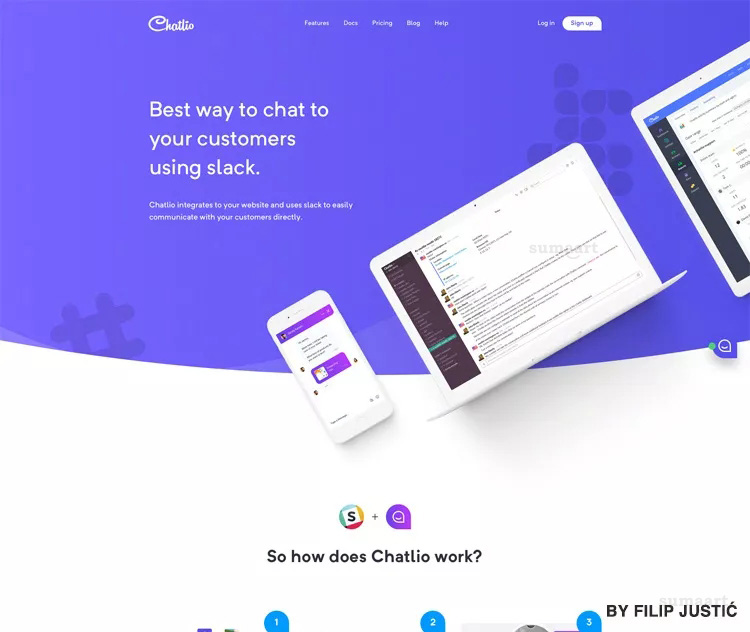
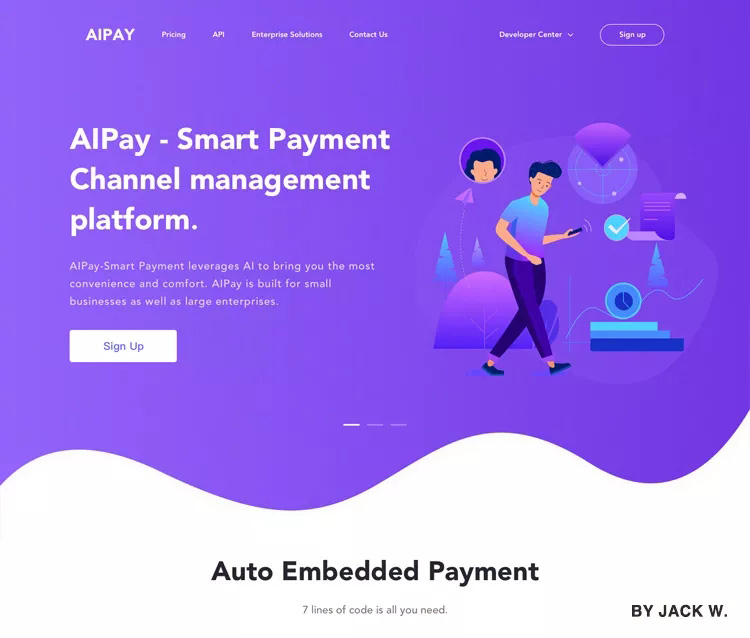
1. 曲线

这个曲线的弧度可依据实质需要而定,可以是对称的,也可以是不对称的。
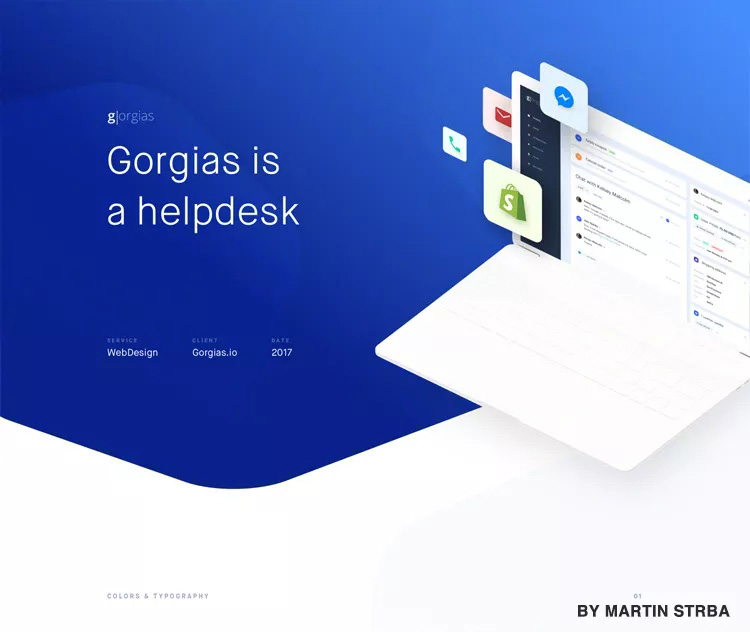
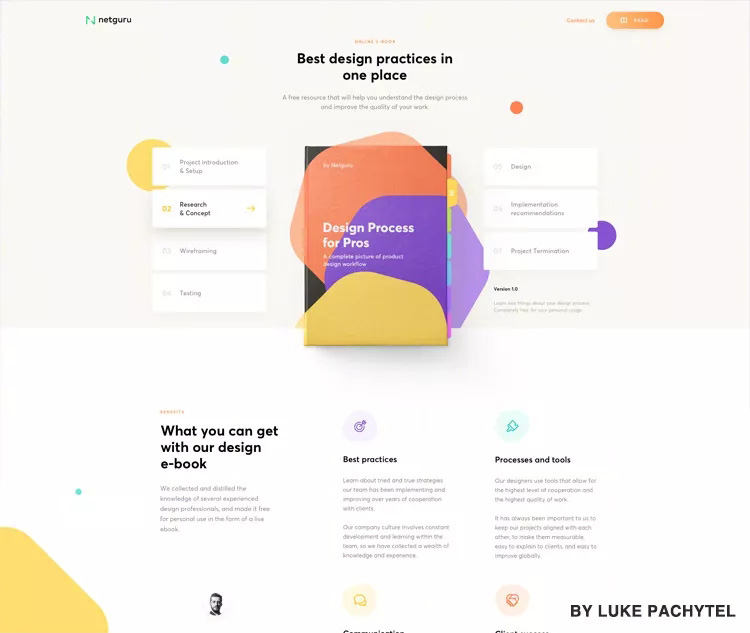
2.圆角曲线

这是不对称的一种。
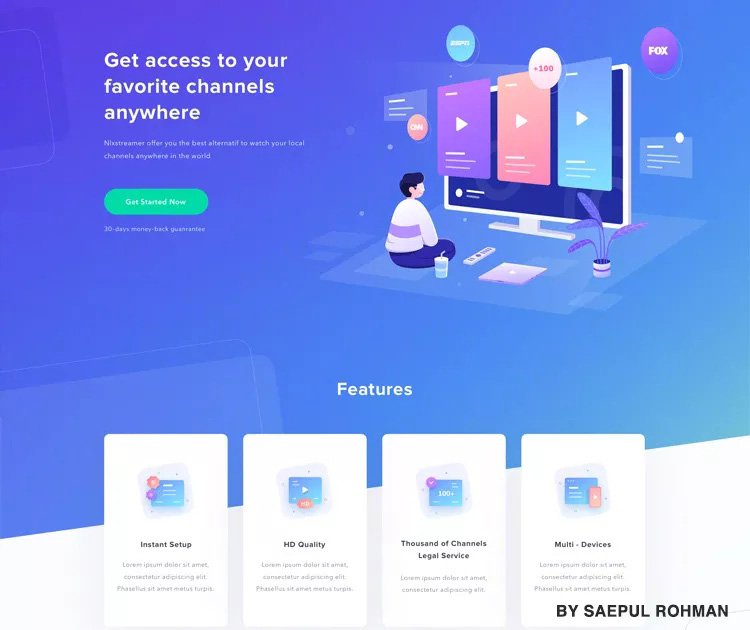
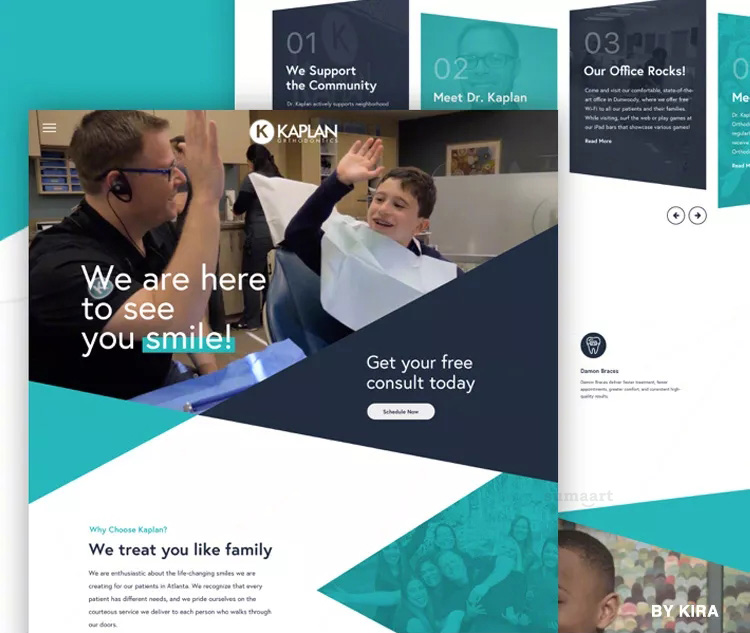
3.斜线

更容易产生空间感,动感
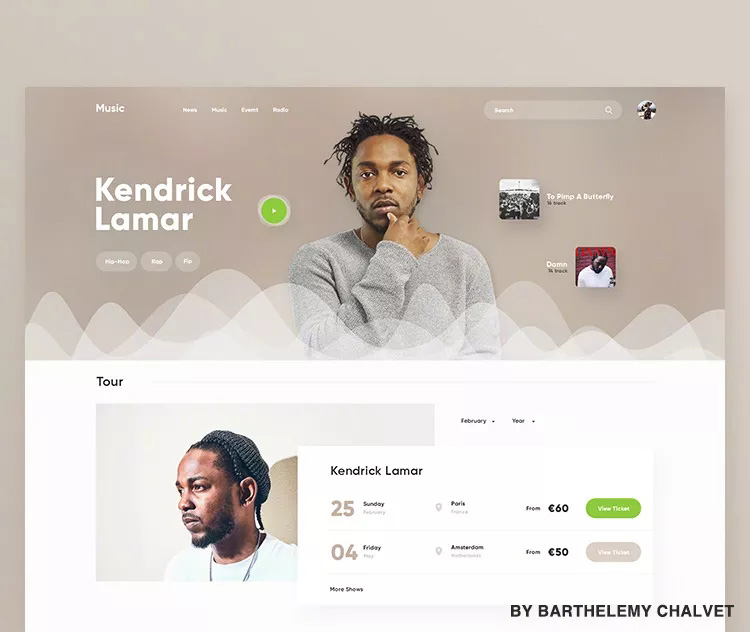
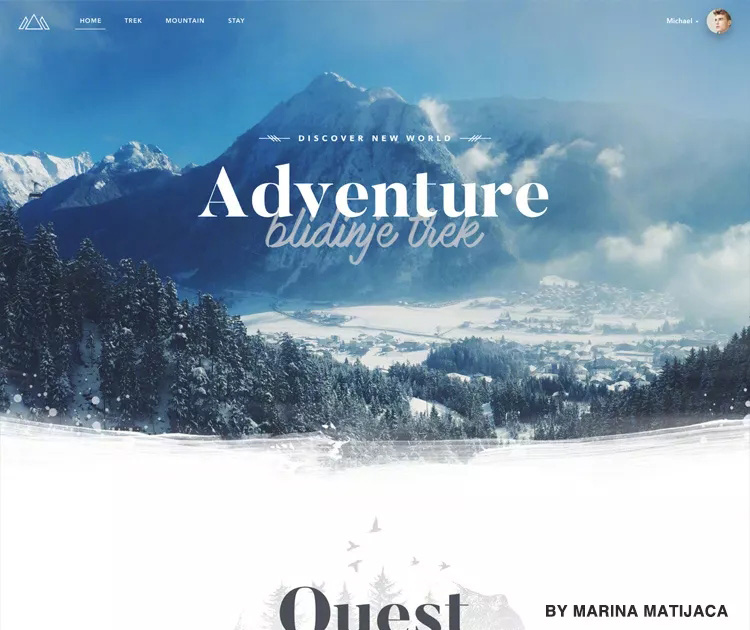
4.重叠山恋

5.波浪

6.直线

最为容易见到的一种,便于背景或色的直观切割。
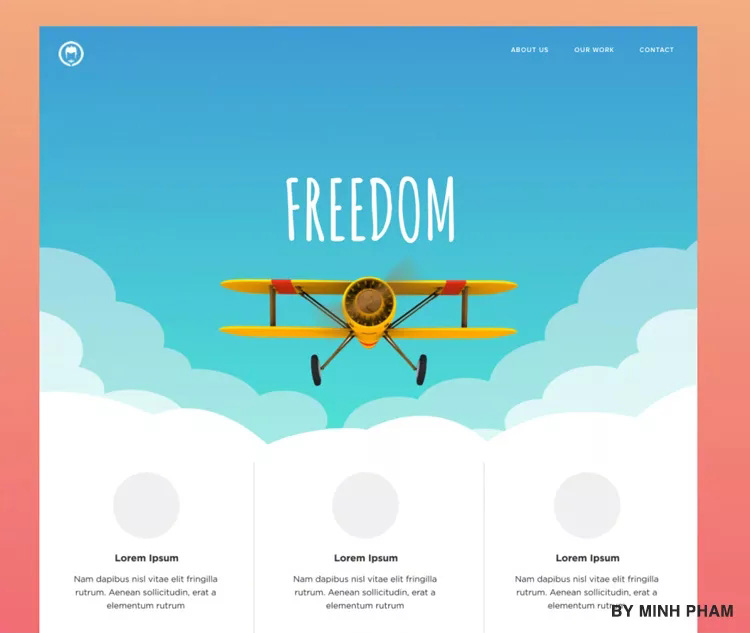
7.云朵

一般带有卡通起息。
8.笔刷

有比较强的行业特点。
9.三角

个性化。
一般来讲,背景切割的方法是依据行业特点来选择的,假如你不可以更好把握,可以选择直线种类的。如品牌Logo中带有非常明显的造型特点,可借用这个特点来做背景切割的延伸设计,更容易得到顾客的认可。
网站名字网站制作设计背景图片的9种方法